トップページの見栄えをきれいにカスタマイズしたいという人は多いのではないでしょうか。
コードの知識がない、CocoonやWordPressについて詳しくないと、トップ画面のカスタマイズが難しいと思っていませんか。
実はそんなことはありません。
Cocoon設定の[インデックス]を使えば、簡単にトップ画面をきれいなレイアウトにすることができます。
この記事を見ることで、Cocoon設定の[インデックス]を使って、トップ画面をカスタマイズできるようになります。
カテゴリーごとの記事一覧のカスタマイズ方法
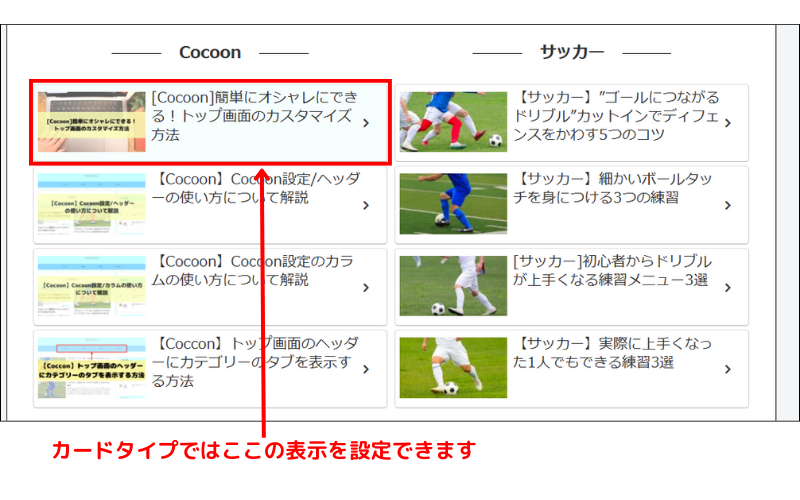
まず、この記事を見ることでこのようなトップ画面を作ることができます。

インデックスを使った設定方法
まずは[Cocoon設定]を開き、[インデックス]を選択します。
![[Cocoon設定]→[インデックス]](https://toridoriblog.com/wp-content/uploads/2023/10/Cocoon設定-→-インデックスを選択.png)
以下の4つをいじってカテゴリーごとの記事一覧をカスタマイズしていきます。
- フロントページタイプ
- 並び順
- カードタイプ
- 枠線の表示
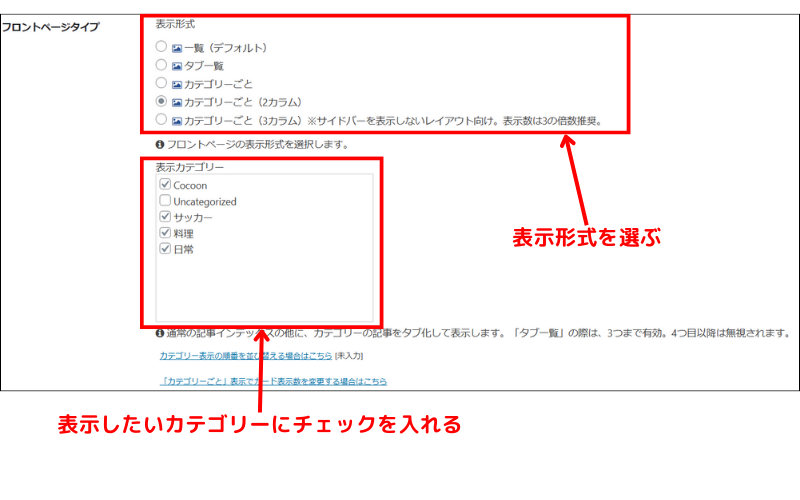
フロントページタイプ
まず、フロントページタイプを設定します。
表示形式 → トップ画面で表示したい表示形式を選択します。
表示カテゴリー → 表示したいカテゴリーを選択します。

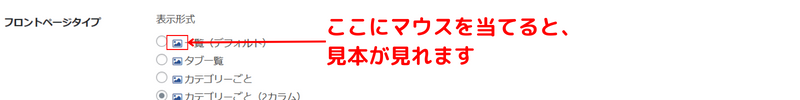
チェックボックス横の画像アイコンにマウスを合わせると見本が見れます。

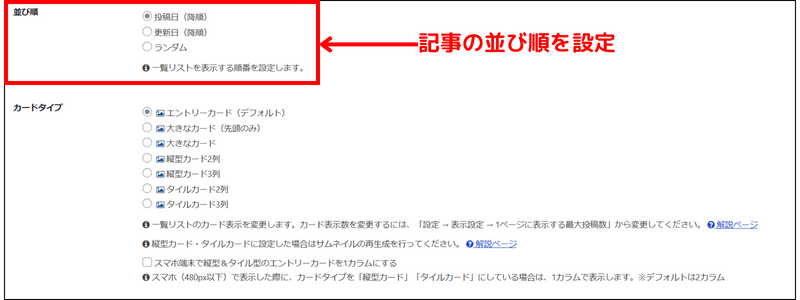
並び順
並び順で、記事の表示順を設定しましょう。

カードタイプ
カードタイプではカードの表示設定ができます。
チェックボックス横の画像アイコンにマウスを合わせると見本が見れるので、お好みで設定しましょう。

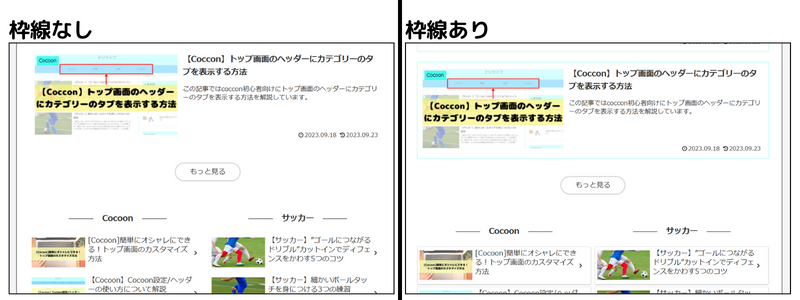
枠線の表示
カードに枠線を表示するかを設定できます。

枠線があった方が、デザインにメリハリが出ますね。
完成
4つ設定しました。
これで、カテゴリーごとの記事一覧部分のカスタマイズは完成です。
ここから下では他の項目についてまとめてみたので、もっと細かくカスタマイズしたいという方はぜひ見てみてください
その他の項目の解説
これまでに設定した項目の他にもこの4つがあります。
- 自動生成抜粋文字数
- 省略文字列
- 登録関連情報の表示
- 除外カテゴリー
順番に解説していきます。
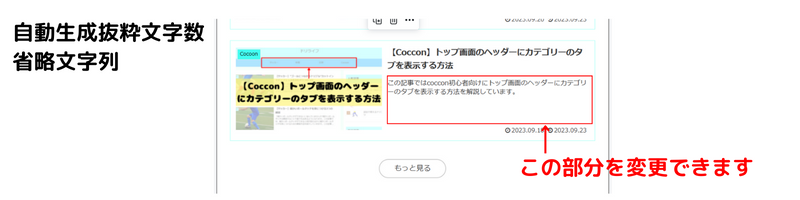
自動生成抜粋文字数 / 省略文字列
カードに表示する文字列の設定ができます。
↓画面でいうとこの部分です

↓それぞれの設定内容です。
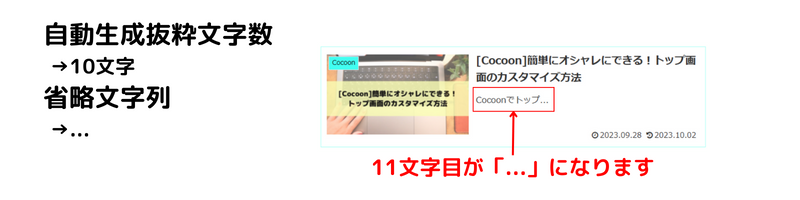
自動生成抜粋文字数 → カードに表示する文字数の設定
省略文字列 → 自動生成抜粋文字数を超えた時に表示する文字列
省略文字列について

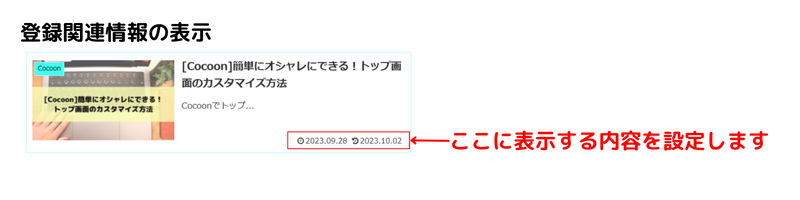
登録関連情報の表示
カードに投稿日、更新日などの情報を表示するかの設定ができます。

このような情報を表示するかを設定できます。
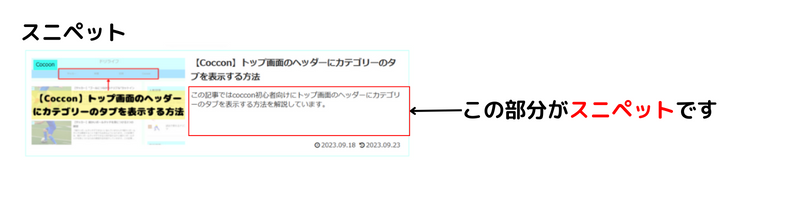
- スニペット(抜粋)の表示
- スマホ端末でスニペットを表示(480px以下)
- 投稿日の表示
- 更新日の表示
- 投稿者名の表示
- コメント数の表示
スニペットについて

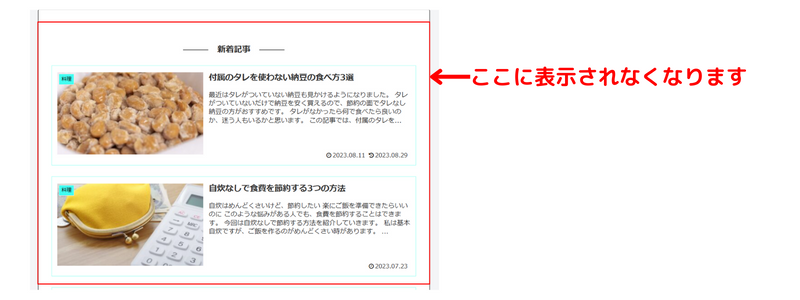
除外カテゴリー
トップ画面で表示しないカテゴリーを設定します。

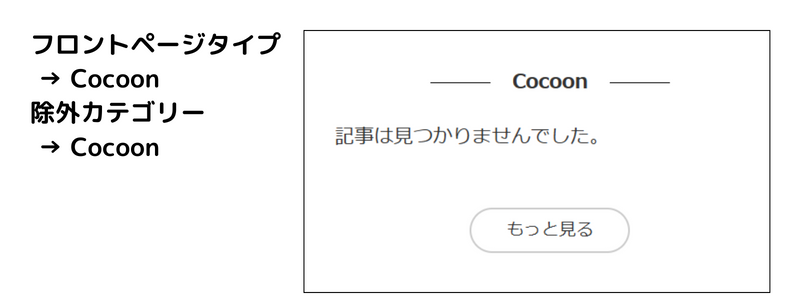
フロントページタイプと除外カテゴリーで同じカテゴリーにチェックを入れると、このようになってしまうので注意

トップ画面を思い通りにカスタマイズしよう
トップ画面のカテゴリー表示のカスタマイズ方法を紹介してきました。
Cocoon設定の使い方を知ると、簡単にカスタマイズできるので、色々いじってみるとコードの知識が無くてもオシャレにできると思います。




コメント