
こんな感じの吹き出しを表示するにはどうしたらいいの?
このような悩みはありませんか?
私はブログを始めたばかりの頃は吹き出しの表示方法が分かりませんでしたが、実際は超簡単にできてしまいました。
この記事では吹き出しの出し方と、カスタマイズ方法について書いていきます。
この記事を読むことで、吹き出しの表示とカスタマイズができるようになり、記事作成の幅が広がると思うので、ぜひ見てみてください!
吹き出しの表示方法
はじめに、実は超簡単だった吹き出しの表示方法を解説していきます。
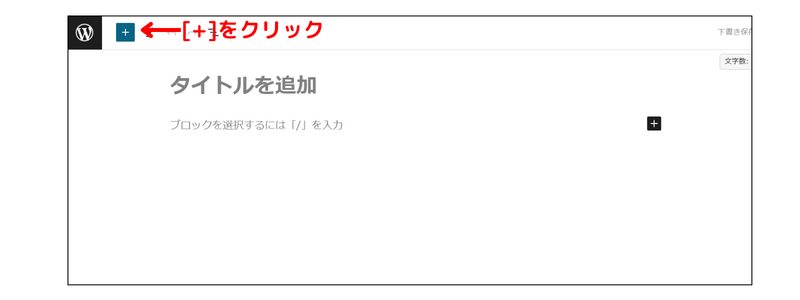
1.画面上部の[+]ボタンをクリック

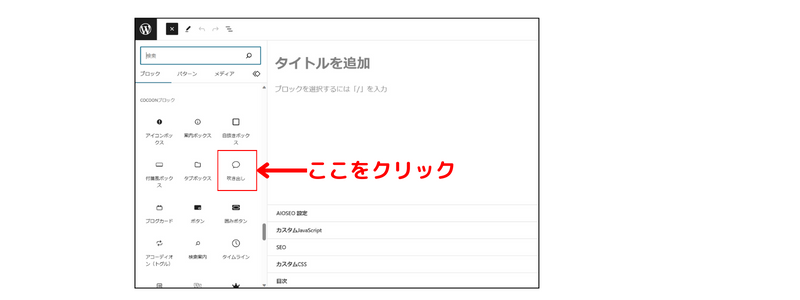
2.[ブロック]を選択し、[COCOONブロック]の中の[吹き出し]をクリック

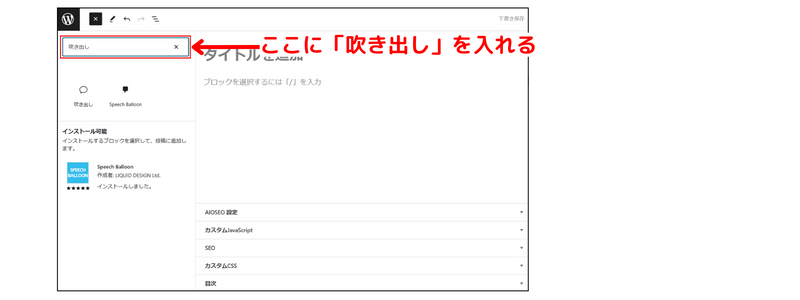
検索に吹き出しと入れると、一発で出てきます。

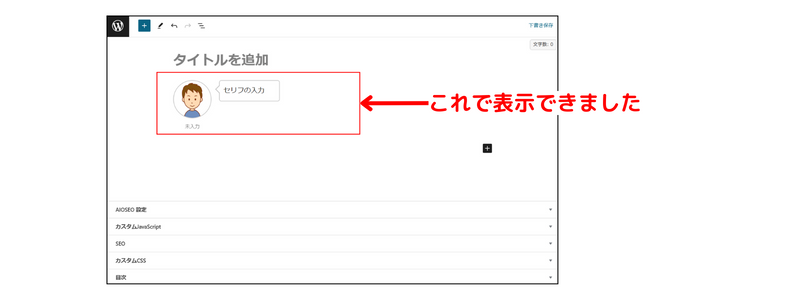
これで表示できます。

吹き出しのカスタマイズ方法
ここからは吹き出しのカスタマイズ方法について紹介していきます。
カスタマイズの設定項目は大きく分けて4つあります。
- 吹き出しスタイル
- 人物位置
- アイコンスタイル
- 吹き出し色設定
吹き出しスタイル
吹き出しスタイルは4つあります。
- デフォルト
- LINE風
- フラット
- 考え事
それぞれこのような吹き出しになります↓

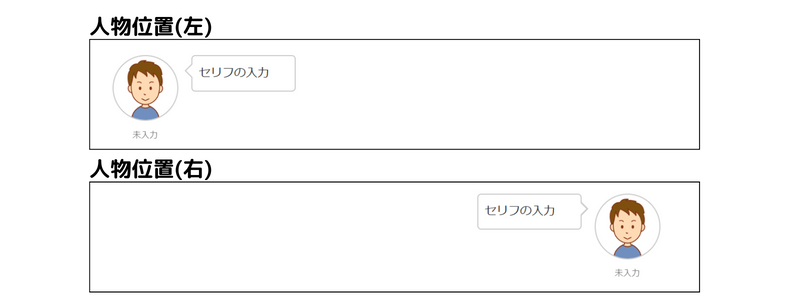
人物位置
人物の位置を変更できます。

左右を上手く使うと、会話風のデザインにすることができます。
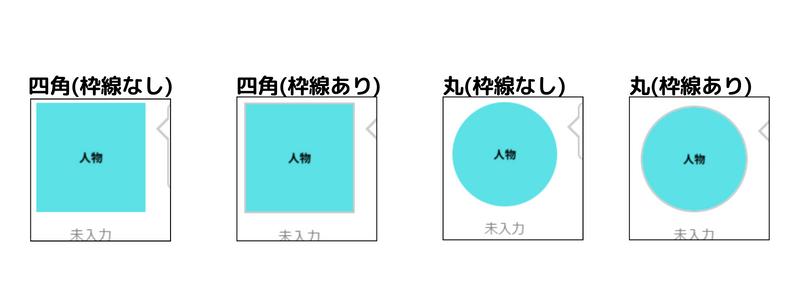
アイコンスタイル
アイコンの枠を設定できます。
↓この4つを選ぶことができます。

吹き出し色設定
吹き出しの背景色・文字色・ボーダー色の3つを変更できます。
吹き出しを使って記事を作成しよう
今回は吹き出しの使い方について説明してきました。
文字だけの記事より、吹き出しを使うと見やすさがあがるなと思います。
ぜひ使ってみてください。




コメント