Cocoon初心者の方には「Cocoon設定ってよく分からないな」という時があると思います。
Cocoon設定を使いこなせると、スキンなしで画面のレイアウトを作ることができます。
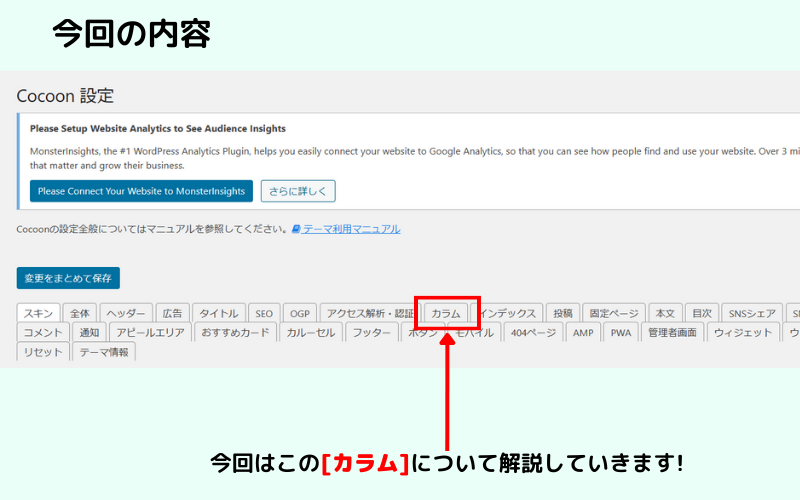
この記事ではCocoon設定の[カラム]について解説していきます。

【Coccon】Cocoon設定のカラムの使い方について解説
まず、カラム設定には大きく分けて3つあります。
設定によって画面にどのような変化があるのかを紹介していきます。
- メインカラム設定
- サイドメニュー設定
- カラム間余白設定
メインカラム設定
メインカラム設定では、画像の赤枠部分の幅の設定ができます。

コンテンツ幅
コンテンツ幅は、メインカラムの幅を設定できます。

コンテンツ余白幅
コンテンツ余白幅はメインカラム内の記事カードからメインカラムの端までの幅を設定できます。

コンテンツ枠線幅 / コンテンツ枠線色
コンテンツ枠線幅とコンテンツ枠線色でメインカラムの枠線の太さと色を設定できます。

サイドメニュー設定
サイドメニュー設定では、画像の赤枠部分の幅の設定ができます。

サイドバー幅
コンテンツ幅は、サイドバーの幅を設定できます。

サイドバー余白幅
コンテンツ余白幅はサイドバー内のコンテンツからサイドバーの端までの幅を設定できます。

サイドバー枠線幅 / サイドバー枠線色
コンテンツ枠線幅とコンテンツ枠線色でサイドバーの枠線の太さと色を設定できます。

カラム間余白設定
カラム間の幅
メインカラムとサイドバーの間の幅を設定できます。

ちなみにカラム間の幅を0pxにすると、このような感じになります。

カラム設定を使ってみた
今回は以下の設定を活かしてトップメニューのデザインを変更します。
メインカラム設定
- コンテンツ枠線幅
- コンテンツ枠線色
サイドバー設定
- サイドバー枠線幅
- サイドバー枠線色
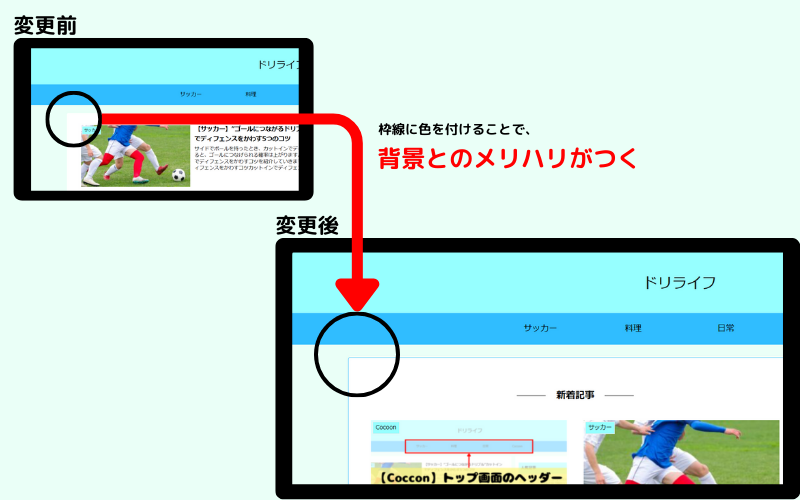
結果、このようになりました。

変更前は背景の色が薄いと、カラムの色と近いためにボヤっとしている雰囲気でした。
変更後は、枠線がついたことで、背景とカラムの境目にメリハリがつきました。
枠線をつけることで見た目にメリハリがつくのでおすすめです。




コメント