Cocoonでトップ画面をおしゃれにカスタマイズしたいという人は多いと思います。
そこで今回は簡単にできるカスタマイズ方法を紹介していきます。
この記事を見ることで、以下のようなトップページを作ることができます。

では早速作っていきます!
トップ画面のカスタマイズ
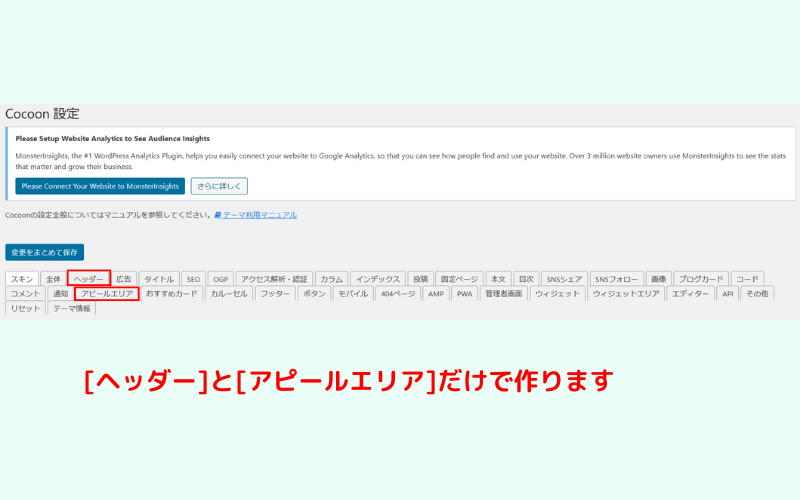
Cocoon設定の[ヘッダー]と[アピールエリア]の2つのみで作って行きます。

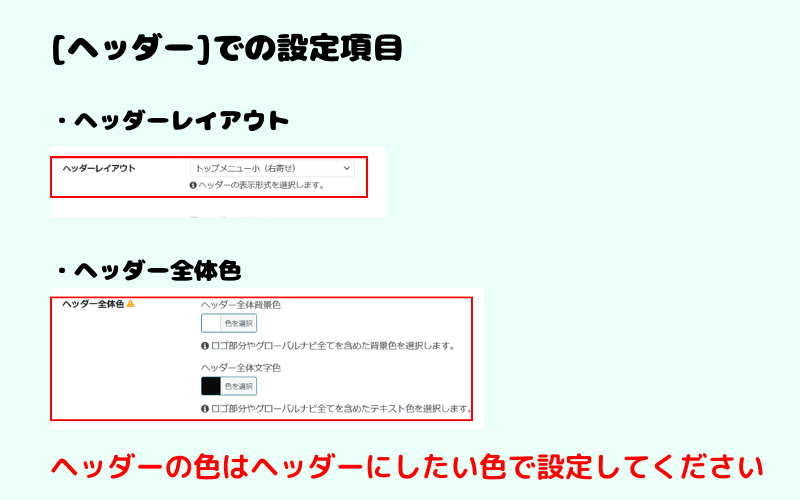
[ヘッダー]での設定
[ヘッダー]での設定はこれです。
- ヘッダーレイアウト → トップメニュー(右寄せ)
- ヘッダー全体背景色 → ヘッダーに設定したい色

以下項目には値を設定しないようにしましょう。
- ロゴエリア背景色
- グローバルナビ色
下の記事で[ヘッダー]についてまとめました。
この記事を見ることで、ヘッダーのカスタマイズ方法が分かります。
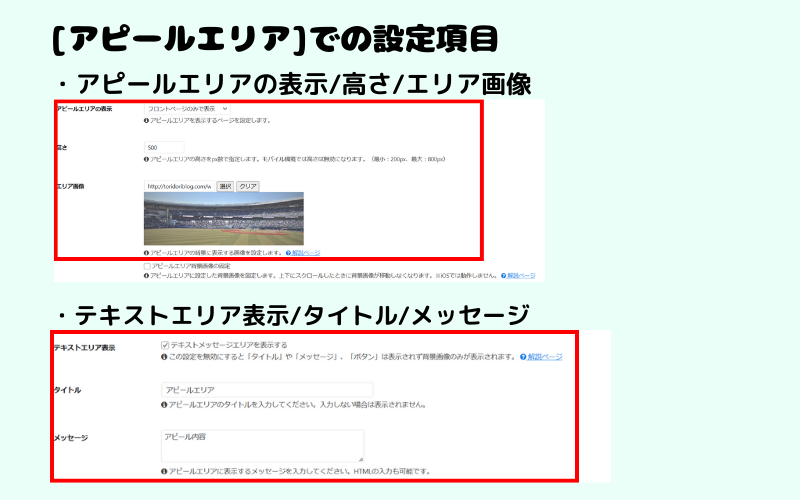
[アピールエリア]での設定
[アピールエリア]での設定はこれです。
- アピールエリアの表示 → フロントページのみで表示
- 高さ → エリア画像の高さと同じにします。
- エリア画像 → 表示したい画像を設定します。
- テキストエリア表示 → チェックをつける
- タイトル → テキストエリアに入れたいタイトルを入力します。
- メッセージ → テキストエリアに入れたいメッセージを入力します。

高さはエリア画像の高さと同じにするのがおすすめです。
最後に[まとめて変更」で完成です。





コメント