
Cocoonを使って記事をスライドさせて表示させたいけど、どうすれば表示できるの?

[カルーセル]の設定をすると簡単に表示できます。
この記事ではCocoonを使って記事をスライドさせて表示させる方法を紹介していきます。
カルーセルとは
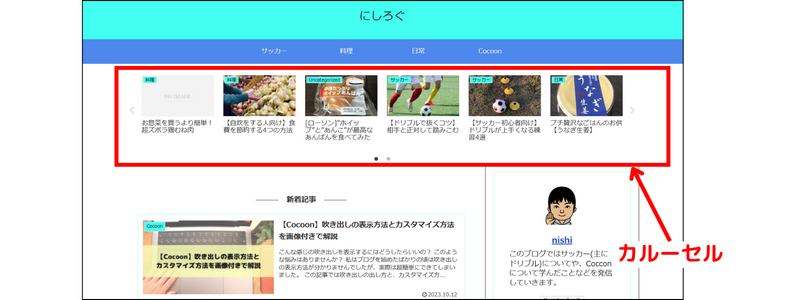
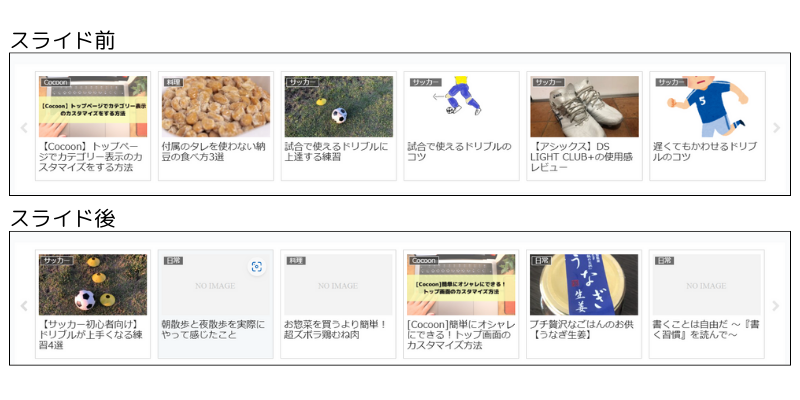
カルーセルとは記事をスライド式で表示させるものです。
↓画像でいう赤枠部分です

左右にある[<][>]をクリックすると、記事がスライドします。
カルーセルの表示方法
ここからはトップ画面に表示させることを例に紹介していきます。
表示する手順は以下の通りです。
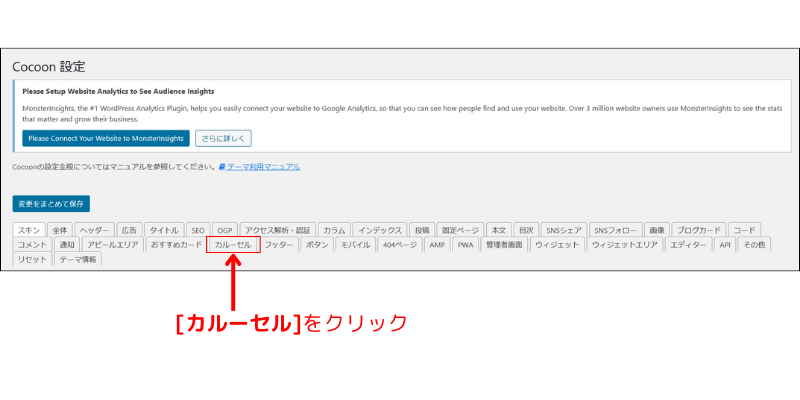
1.[Cocoon設定]から[カルーセル]をクリック
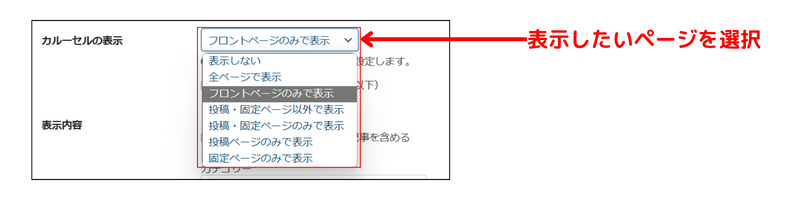
2.[カルーセルの表示]で表示したいページを選択します
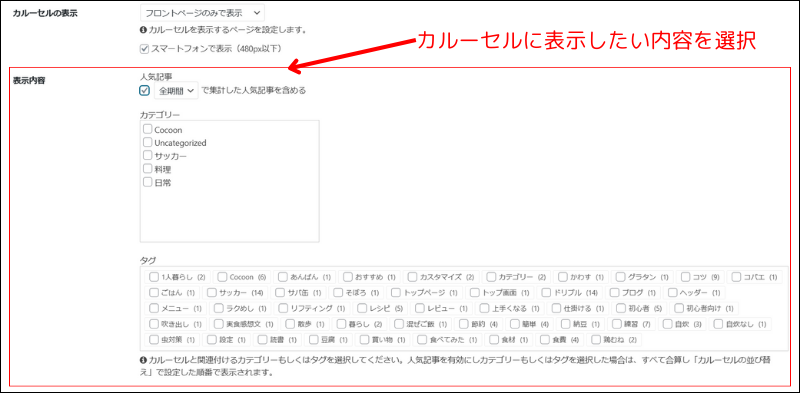
3.[表示内容]で表示したい内容のチェックボックスにチェックをつけます
ここから画像付きでカルーセルの表示方法を紹介していきます。
1.[Cocoon設定]から[カルーセル]をクリック

2.[カルーセルの表示]で表示したいページを選択します

今回はトップ画面で表示したいので[カルーセルの表示]でフロントページに表示を選択します
3.[表示内容]で表示したい内容のチェックボックスにチェックをつけます

特定のカテゴリーやタグだけ表示したい場合は[表示内容]にチェックをします。
カルーセルの設定項目
カルーセルの表示ができたところで次はカルーセルの設定項目について解説していきます。
↓カルーセルの設定項目です
- カルーセルの並び替え
- 最大表示数
- 枠線の表示
- オートプレイ
- オートプレイインターバル
カルーセルの並び替え
カルーセル内のカードの並び替えができます。
最大表示数
カルーセルに表示するカードの数を設定できます。
最大表示数12に設定した場合
1度に6カード表示 / 2スライド

↑最大表示数はこのような感じになります。
枠線の表示
カルーセル内のカードに枠線をつけることができます。
枠線ありと枠線なしの見た目の違いは以下の通りです。

オートプレイ
カルーセル左右にある[<][>]をクリックしなくても記事がスライドするようになります。
オートプレイインターバル
自動的にスライドする時間を設定できます。
5秒に設定すると、5秒おきにスライドするようになります。
カルーセルを使って記事をスライドして表示させよう
トップ画面を例にカルーセルを使って記事をスライドして表示させる方法を紹介していきました。
トップ画面以外でも表示したいときは[カルーセルの表示]を設定するとできるので、試してみてください。





コメント