ブログを始めたばかりの人はCocoonはいろいろな設定があってよく分からないという人もいるのではないでしょうか。
この記事を見ることでCocoon設定/ヘッダーでどのような設定ができるかが分かるので、カスタマイズをしやすくなります。
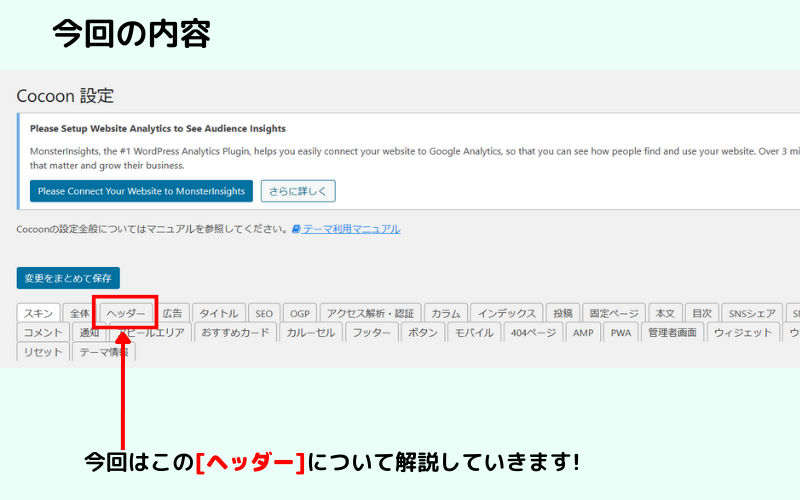
早速、Cocoon設定のヘッダーについて解説していきます。

【Cocoon】Cocoon設定/ヘッダーの使い方について解説
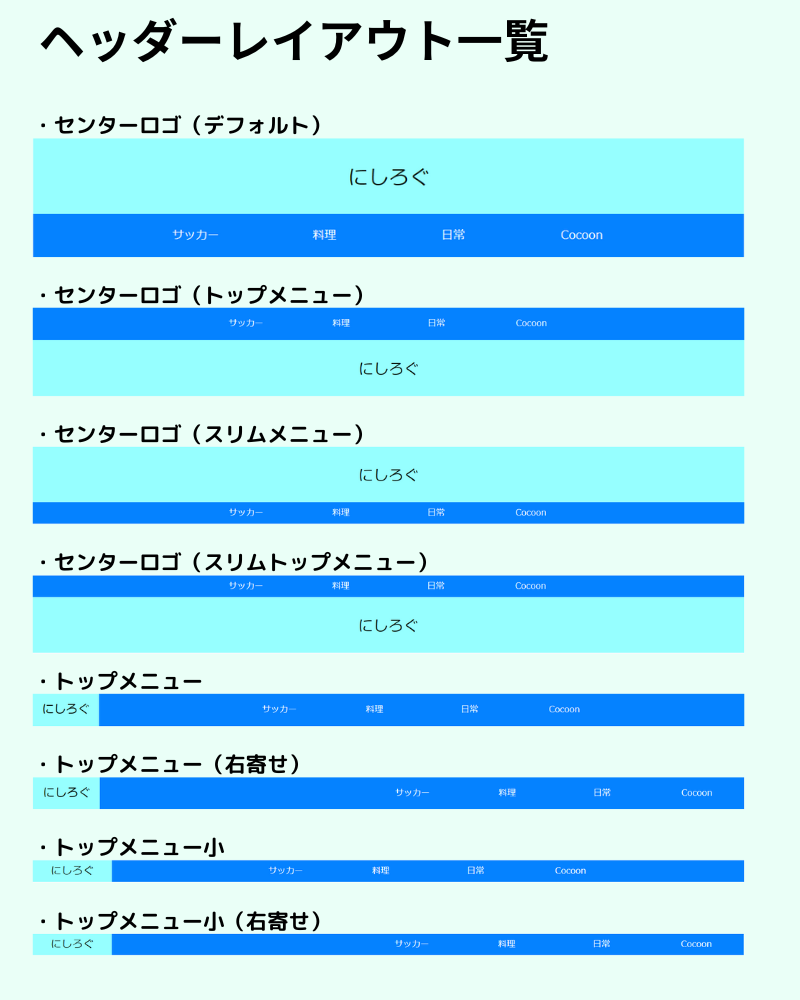
ヘッダーレイアウト
ヘッダーのレイアウトを設定できます。
各項目がどのようになるかをまとめました。

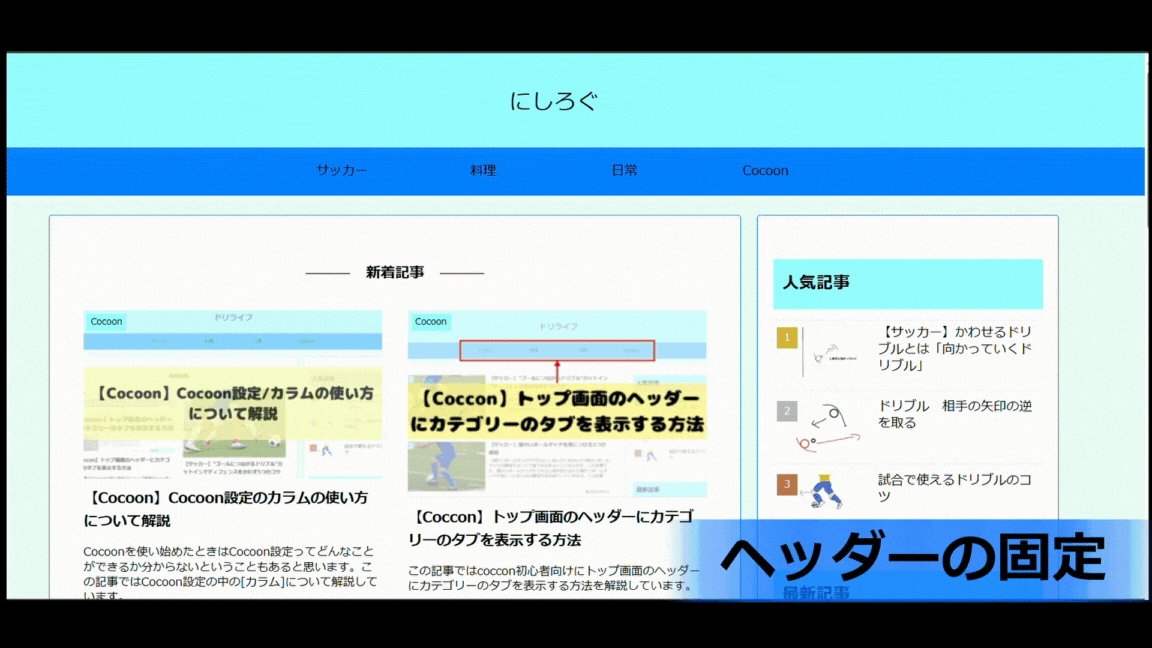
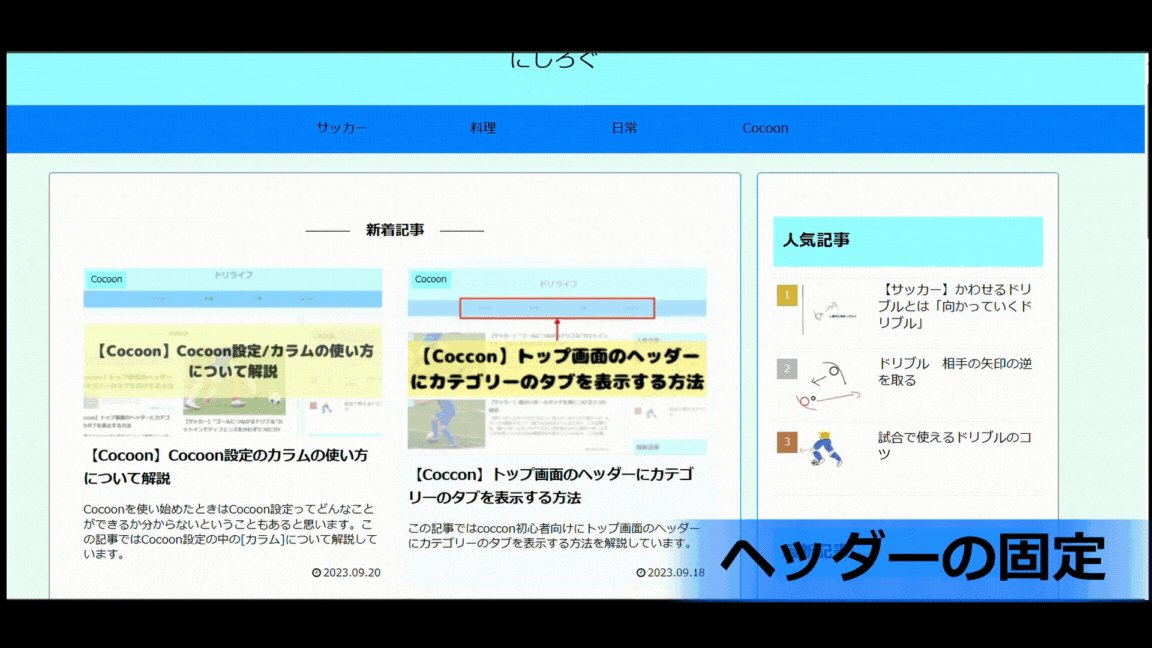
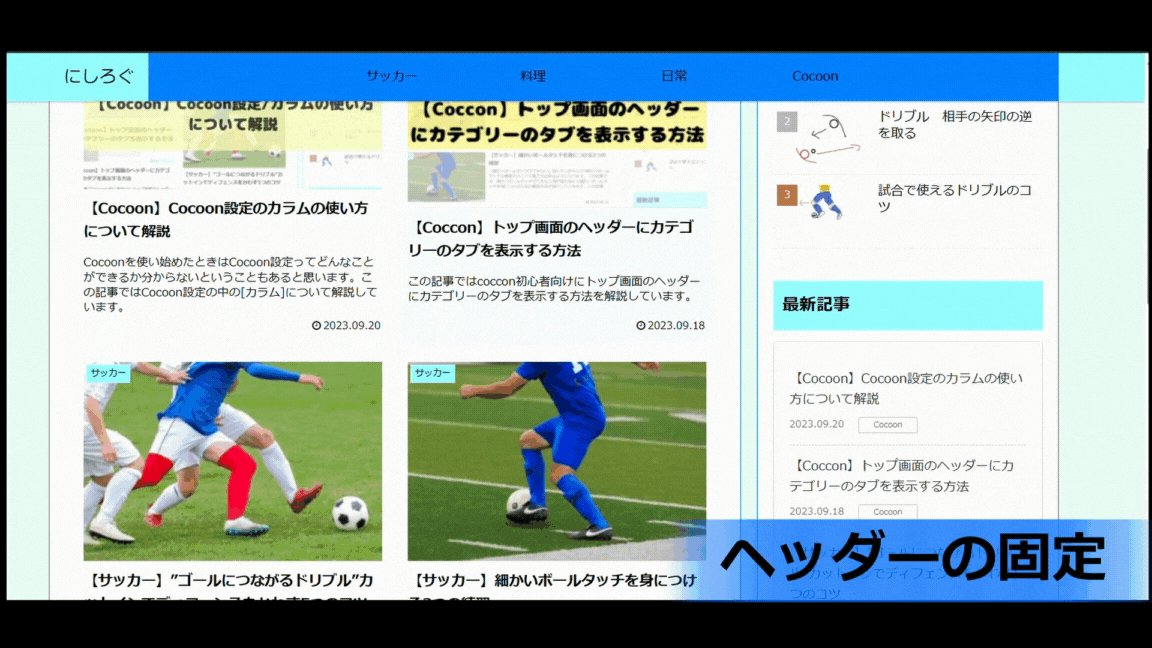
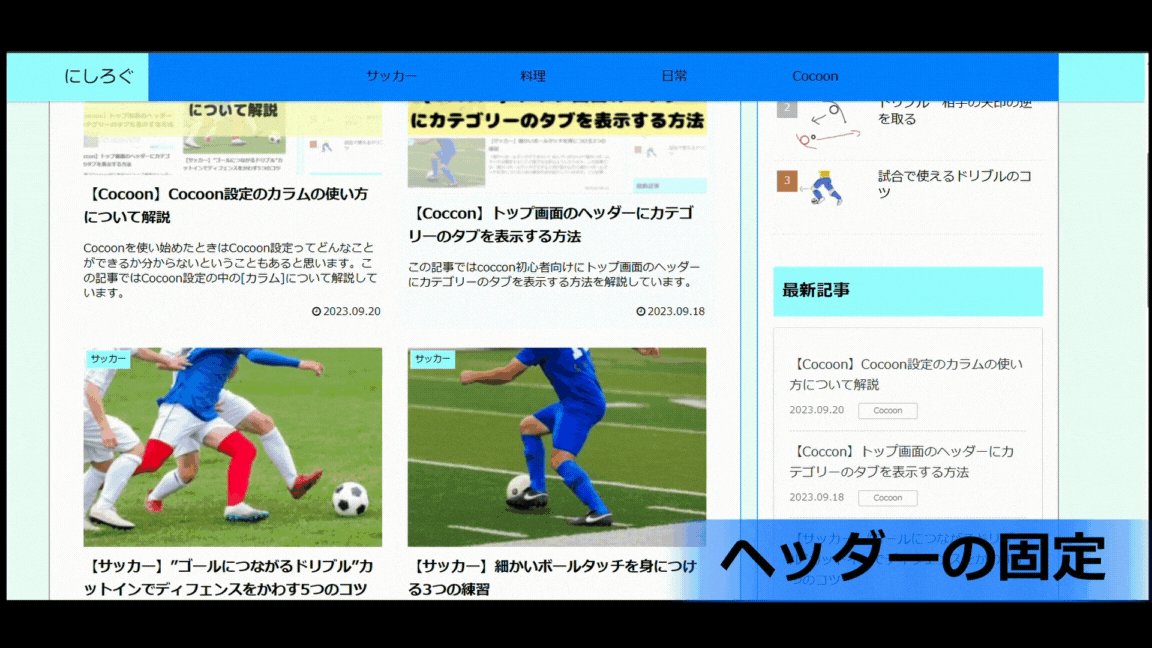
ヘッダーの固定
下にスクロールしてもヘッダーが表示されるようになります。
ページの途中からでも他のカテゴリーを選択できるのが便利です。

高さ
ヘッダーの高さを設定できます。

高さ(モバイル)
モバイル端末で表示したときのヘッダーの高さを設定します。

ヘッダーロゴ
画像をロゴに設定できます。
canvaなどで作成したロゴを使うと、オシャレなヘッダーにすることができます。

ロゴ画像の背景の色をヘッダーの色と同じくすると、自然な感じで表示することができます。

ヘッダーロゴサイズ
ヘッダーのロゴのサイズを変更する項目です。
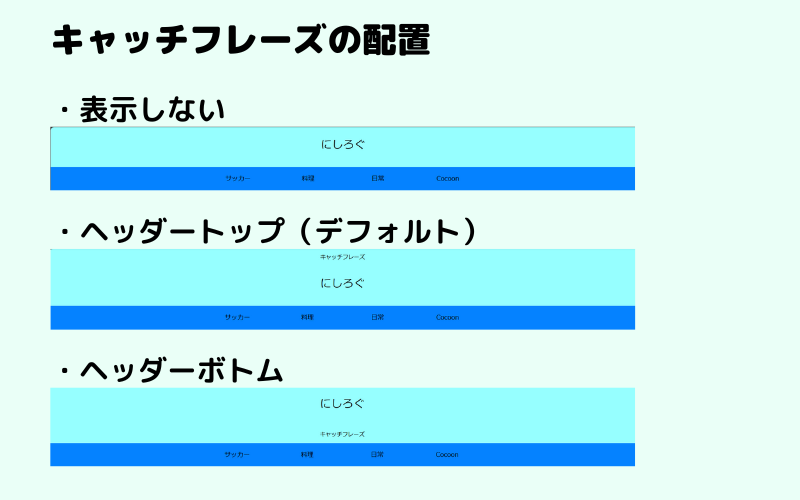
キャッチフレーズの配置

ヘッダー背景画像
ヘッダーの背景に画像を設定できます。
グローバルナビ部分は隠れてしまうので、この部分は考えて設定する必要がありそうです。
ヘッダー背景画像の固定
スクロールしてもヘッダー背景を動かさないようにする設定です。
背景画像のすべてを表示
背景画像をすべて表示する設定です。
画像が切れることをなくせますが、これもグローバルナビ部分は隠れてしまいます。
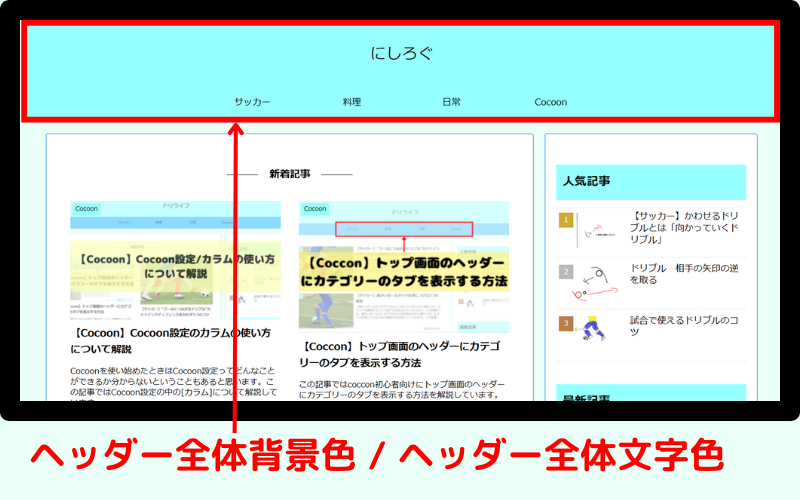
ヘッダー全体色
ヘッダー全体の色を変更する設定です。
ヘッダー全体背景色 / ヘッダー全体文字色
画像の赤枠部分の色を変更できます。

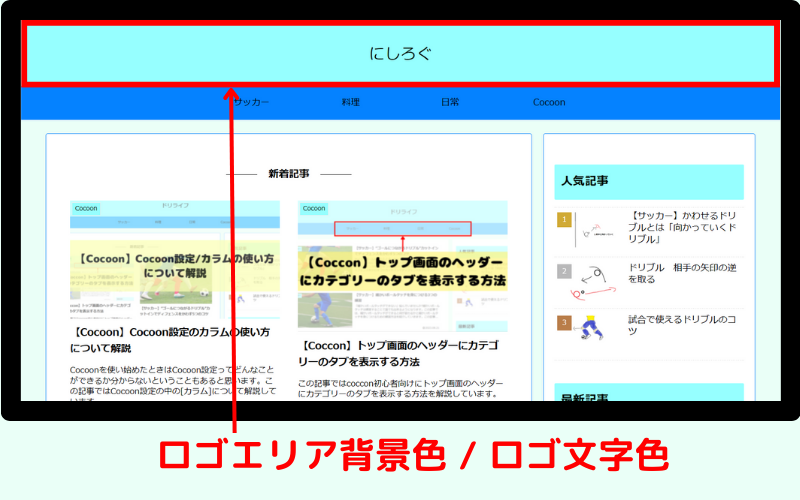
ヘッダー色(ロゴ部)
ヘッダー(ロゴ部)の色を変更する設定です。
ロゴエリア背景色 / ロゴ文字色
画像の赤枠部分の色を変更できます。

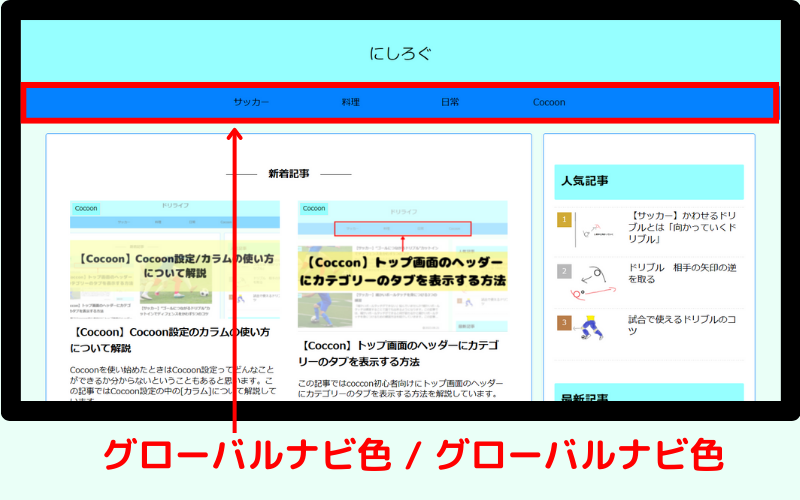
グローバルナビメニュー色
ヘッダー(グローバルナビメニュー)の色を変更する設定です。
グローバルナビ色 / グローバルナビ文字色
画像の赤枠部分の色を変更できます。

グローバルナビメニュー幅
グローバルナビメニューの幅を設定できます。
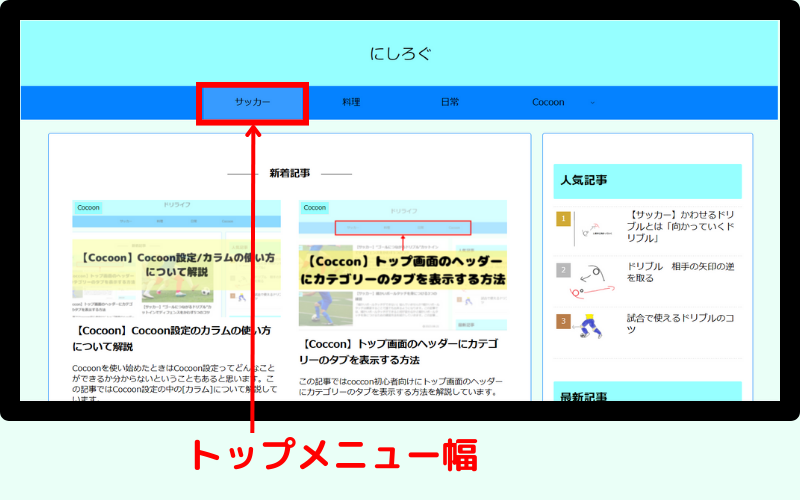
トップメニュー幅
トップメニュー幅は画像の赤枠部分の幅を設定できます。

メニュー幅をテキストに合わせる
トップメニュー幅をカテゴリー名の幅に合わせることができる設定です。
カテゴリー名が長くなれば、その項目の幅も広くなります。
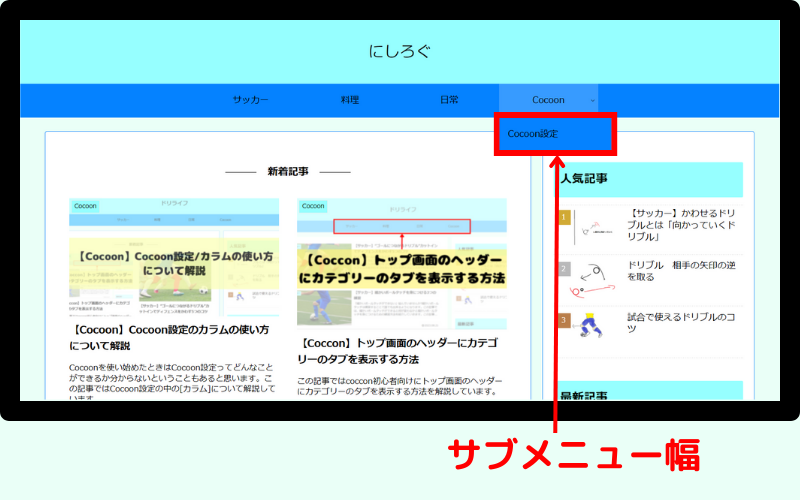
サブメニュー幅
サブメニュー幅は画像の赤枠部分の幅を設定できます。

Cocoon設定を使ってヘッダーをカスタマイズしよう
今回はCocoon設定の[ヘッダー]について解説してきました。
どの項目でどのようなカスタマイズができるかを知ると、コードを知らなくても簡単にヘッダーを変更できます。
ぜひ参考にしてみてください。




コメント