- WordPressテーマCocoonでブログカードが表示されないけど、どうしたら表示されるの?
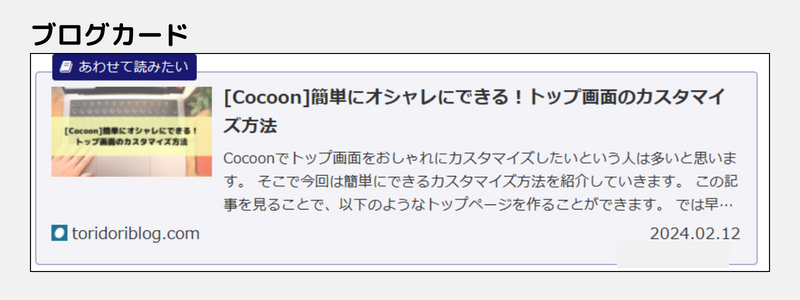
ブログカードは記事に内部リンクをはって他の記事を紹介したいときに便利です。

ブログカードを利用するために
- Cocoon設定で表示の設定
- ブログカードのブロックを利用
をしたのに記事で表示されないという問題はありませんか?
私もブログカードを表示できずに悩んでいましたが、解決したのでその方法を紹介します。
ブログカードを表示できないという人は是非一度試してみてください!
ブログカードが表示されない原因は?
ブログカードが表示されない人は内部リンクのURLに「https://」がついているか確認をしてみましょう。
「https://」がついていなければブログカードは表示されないようです。
私はこれが原因で表示されませんでしたので、1度確認してみてください。
URLの例

ブログカードの表示方法
ブログカードの表示方法の手順は大きく分けて2つです。
- ブログカードの表示設定をする
- 記事にブログカードを表示する
ブログカードの表示設定をする
まずはブログカードの表示設定をしましょう。手順は以下のとおりです。
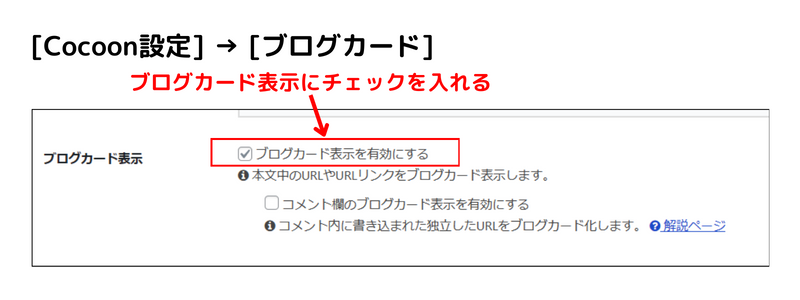
- [Cocoon設定]→[ブログカード]を選択
- [ブログカード表示]にチェック
1.[Cocoon設定]→[ブログカード]を選択
2.[ブログカード表示]にチェック

記事にブログカードを表示する
ブログカードの設定をしたところで、記事にブログカードを表示していきます。
ブログカード表示の手順は以下のとおりです。
- [ブログカード]ブロックを選択
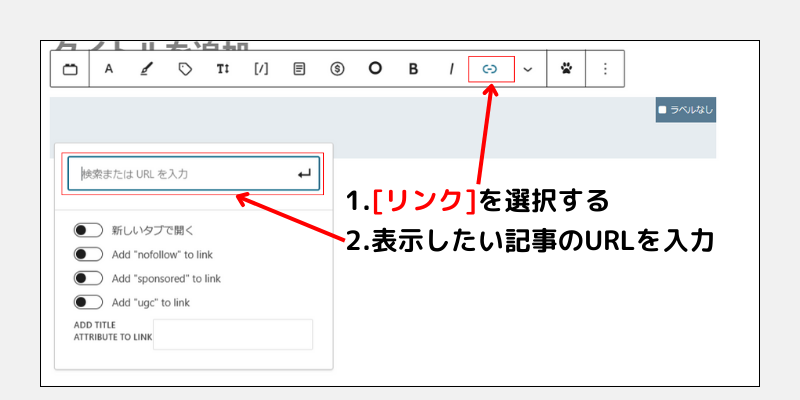
- [リンク]を選択
- 表示したい記事のURLを入力
- [ラベル]を選択
画像付きでも説明していきます。
1.[ブログカード]ブロックを選択
![1.[ブログカード]ブロックを選択](https://toridoriblog.com/wp-content/uploads/2024/03/枠線なし-11.png)
2.[リンク]を選択 ※[ctrl]+[K]でもできます。
3.表示したい記事のURLを入力

URLには「https://」から入力するようにしましょう。
リンクを張ってもブログカードが表示されない時は「https://」が抜けていることが原因の可能性があります。
URLの例

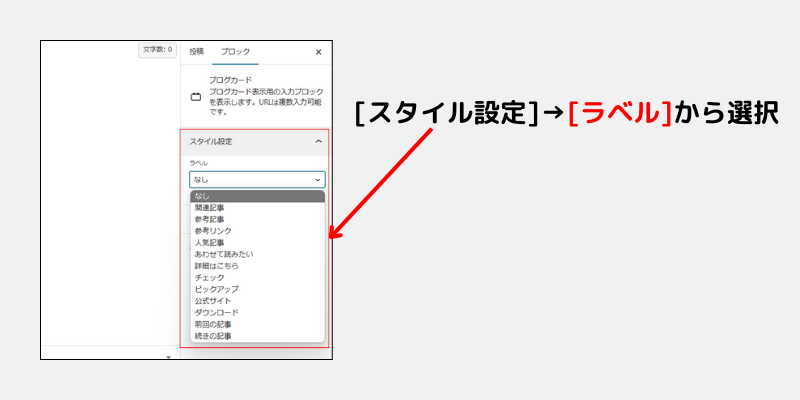
4.[ラベル]を選択

5.[新しいタブでプレビュー]で確認
![[新しいタブでプレビュー]で確認](https://toridoriblog.com/wp-content/uploads/2024/03/小見出しを追加-3.png)
表示されていればOK!

ブログカードを表示できるようにしよう
ブログカードが表示されないときの対処法とcocoonでブログカードを表示する方法について紹介してきました。
ブログカードが表示されないときは内部リンクのURLに「https://」をつけることで表示ができます。
ブログカードを利用すると見た目が良くなるので、どんどん利用していきましょう。

![[Cocoon]ブログカードが表示されないときの対処法を紹介](https://toridoriblog.com/wp-content/uploads/2024/03/1人の休日の過ごし方おすすめ5選【充実した休日にする方法】のコピーのコピーのコピーのコピーのコピー-2.png)


コメント