
ワードプレスでフッターにカテゴリーを表示したい
この記事ではこのような人に向けてフッターにカテゴリーを表示する方法を紹介していきます。
この記事はこのような人におすすめ!
- フッターにカテゴリーを表示したい人
- ワードプレス初心者の人
この記事を見ることでこのような表示ができます↓

フッターに表示する前にカテゴリーの追加方法が分からないという人は見てください
この記事ではカテゴリーの追加について書いています
フッターにカテゴリーを表示する方法
簡単な設定でフッターにカテゴリーを表示することができます。
はじめに手順を紹介します。
フッターにカテゴリーを表示する手順
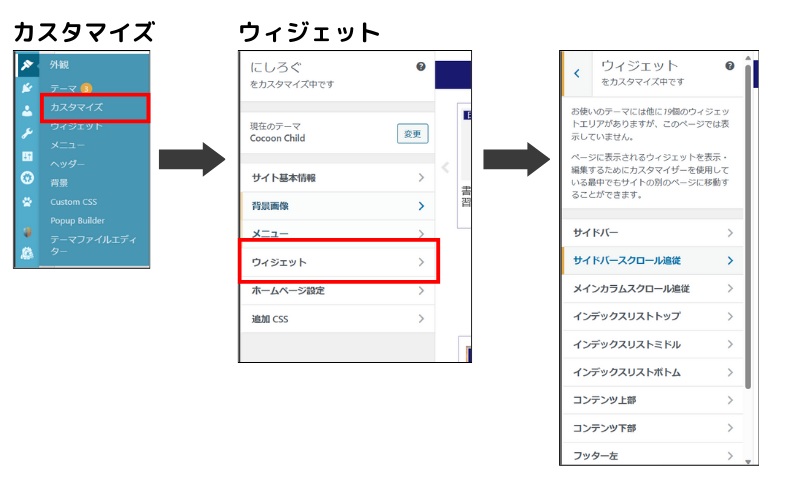
- [外観/カスタマイズ]→[ウィジェット]を選択
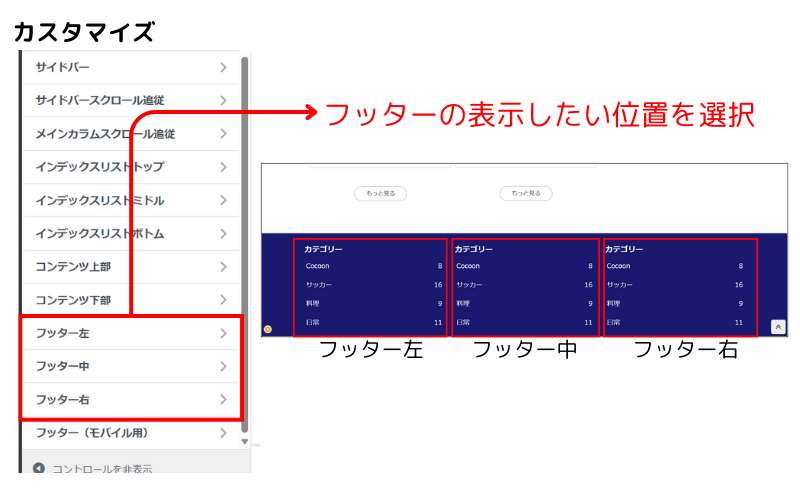
- フッターの表示したい位置を選択(左・中・右)
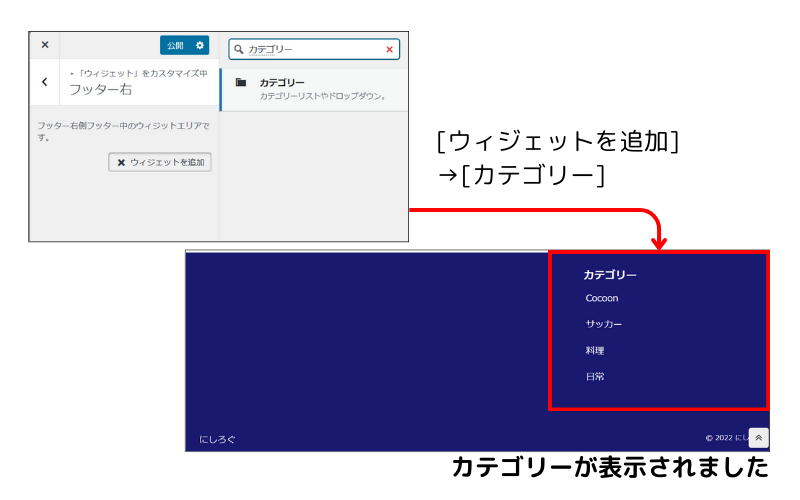
- [ウィジェットの追加]→[カテゴリー]を選択
これから画像を使いながら具体的に紹介していきます。
[外観/カスタマイズ]→[ウィジェット]を選択
まずはウィジェットを使う画面に移動しましょう。

フッターの表示したい位置を選択(左・中・右)
次にフッターを表示する位置を選びます。
左・中・右はそれぞれ画像のような位置に表示されます。

[ウィジェットの追加]→[カテゴリー]を選択
最後に[カテゴリー]を選択します。
これで表示は完了です。

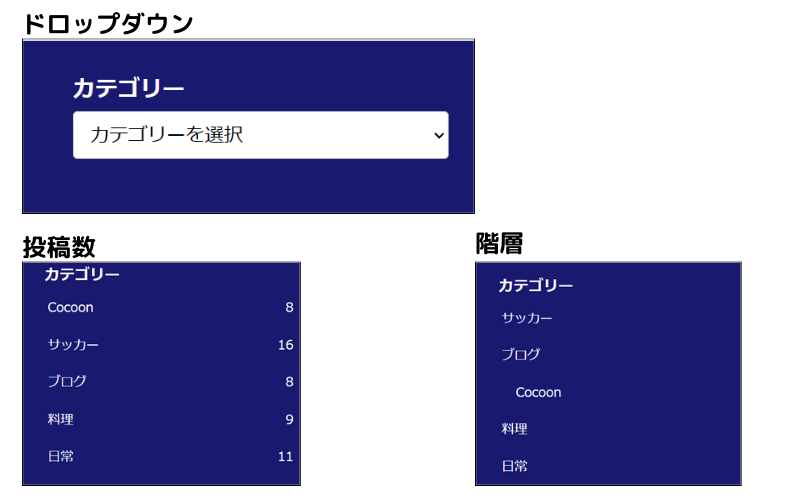
ドロップダウン / 投稿数 / 階層はそれぞれこのように表示されます↓

フッターにカテゴリーを表示するのは簡単!
この記事ではフッターにカテゴリーを表示する方法について紹介してきました。
フッターにカテゴリーを表示しているサイトは多いので、真似してみたいと思う人も多いのではないでしょうか。
フッターにカテゴリーを表示するのは簡単なので、ぜひやってみてください。





コメント