SwiftuiのVStack/HStack/ZStackは画面の見た目を整えるために使います。
それぞれの使い方は以下のような感じです。
| VStack | 要素を縦に並べる |
| HStack | 要素を横に並べる |
| ZStack | 要素を重ねる |
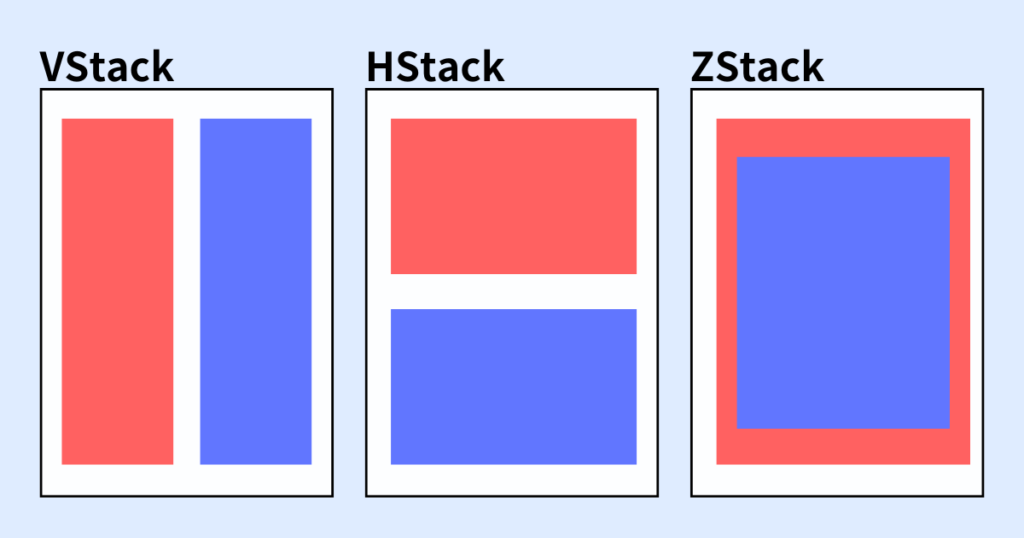
具体的にイメージしやすいように画像でも説明します。

この画像は赤から青の順番でコードを書いた場合の表示です。
VStackは左から右に、HStackは上から下に、ZStackでは上に重なっていくように並びます。
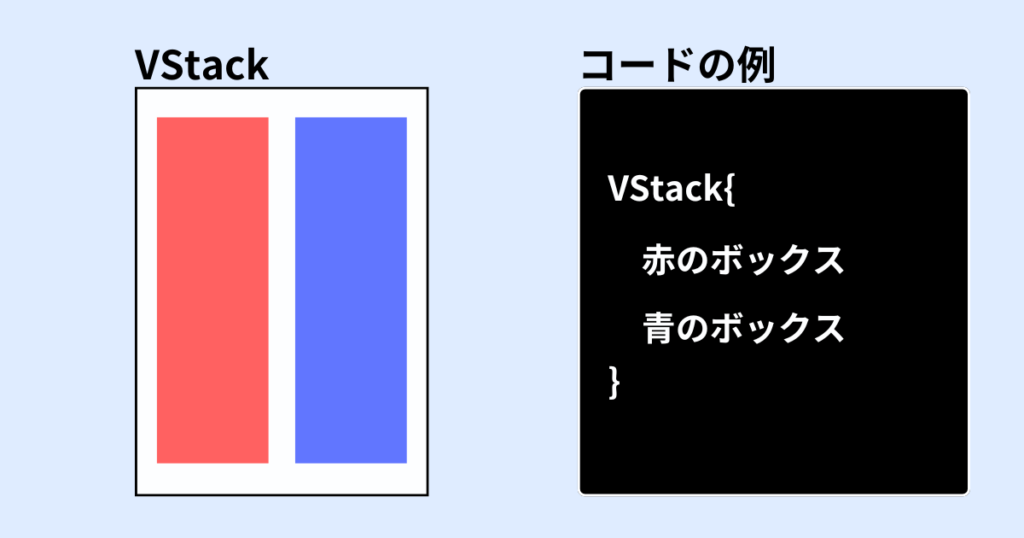
具体的には以下のようなコードになります。

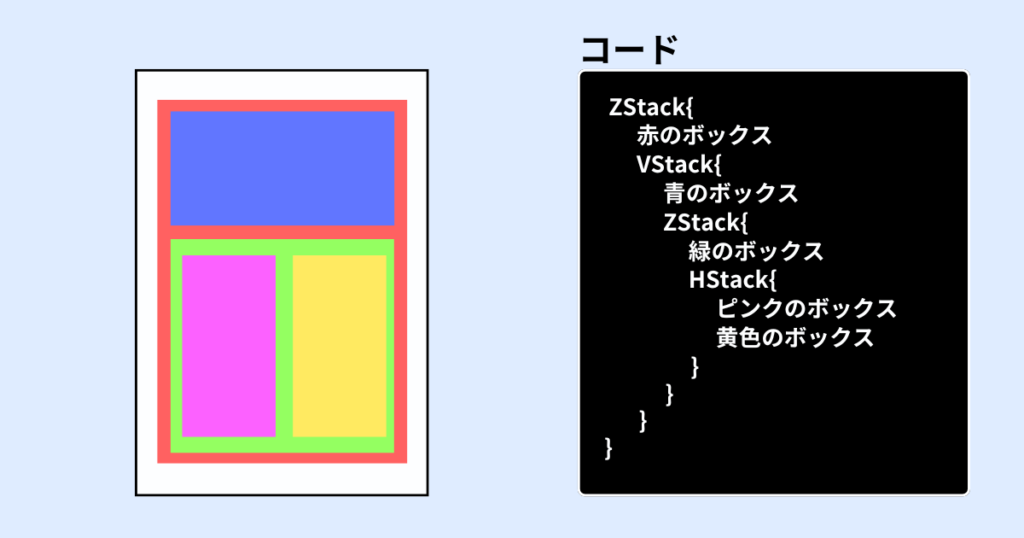
これらを組み立てることで、以下のようなレイアウトも作成できます。

Stackをうまく組み合わせて、レイアウトを整えましょう。




コメント