SwiftUIのpaddingは余白を作って見た目を整えるために使います。
この記事ではSwiftUIのpaddingについて、画像付きで解説していきます。
Swiftのpaddingを使いこなしたいという人はぜひご覧ください。
はじめに: paddingとは?
paddingとは要素の周りに余白を追加できるものです。
例として以下のようなコードを書きます。
コード1:
import SwiftUI
struct SampleView: View {
var body: some View {
GeometryReader { geometry in
VStack {
Spacer()
HStack {
Spacer()
Rectangle()
.frame(width: 100, height: 100)
.padding(100)
.border(Color.blue, width: 5)
Spacer()
}
Spacer()
}
}
}
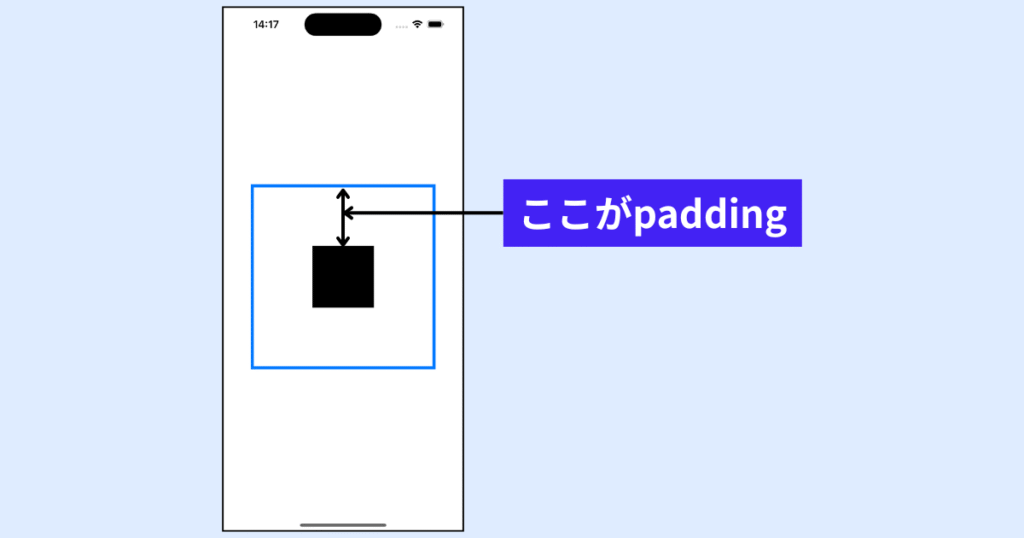
}この結果が以下画像になります。

Rectangle()は画像の黒の四角の部分です。余白をつけたい要素の下に、「.padding(コード1の赤文字部分)」をつけることによって、余白を作ることができます。
カッコの中の数字は余白の大きさです。
1方向のみに余白を作りたい
余白は好きな方向にだけ作ることもできます。
試しに以下のコードを書きます。
コード2:
import SwiftUI
struct SampleView: View {
var body: some View {
GeometryReader { geometry in
VStack {
Spacer()
HStack {
Spacer()
Rectangle()
.frame(width: 100, height: 100)
.padding(.top, 100)
.border(Color.blue, width: 5)
Spacer()
}
Spacer()
}
}
}
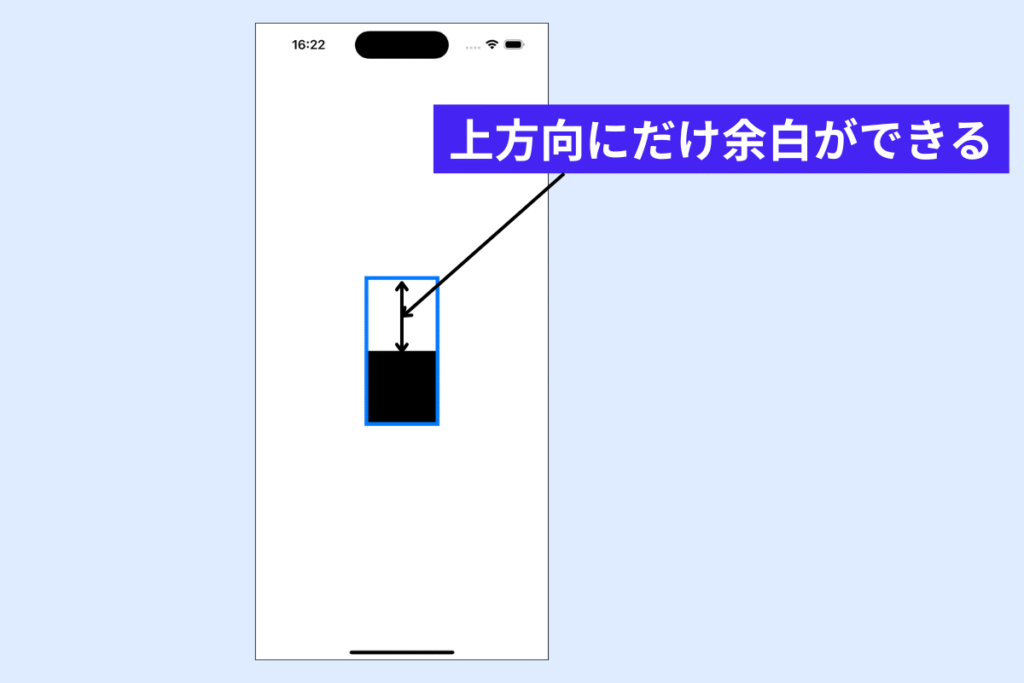
}この結果が以下の画像です。

上にだけ余白が作られました。
padding(20)の20の前に、「.top」と余白を追加したい方向を指定します。(コード2の赤字部分)
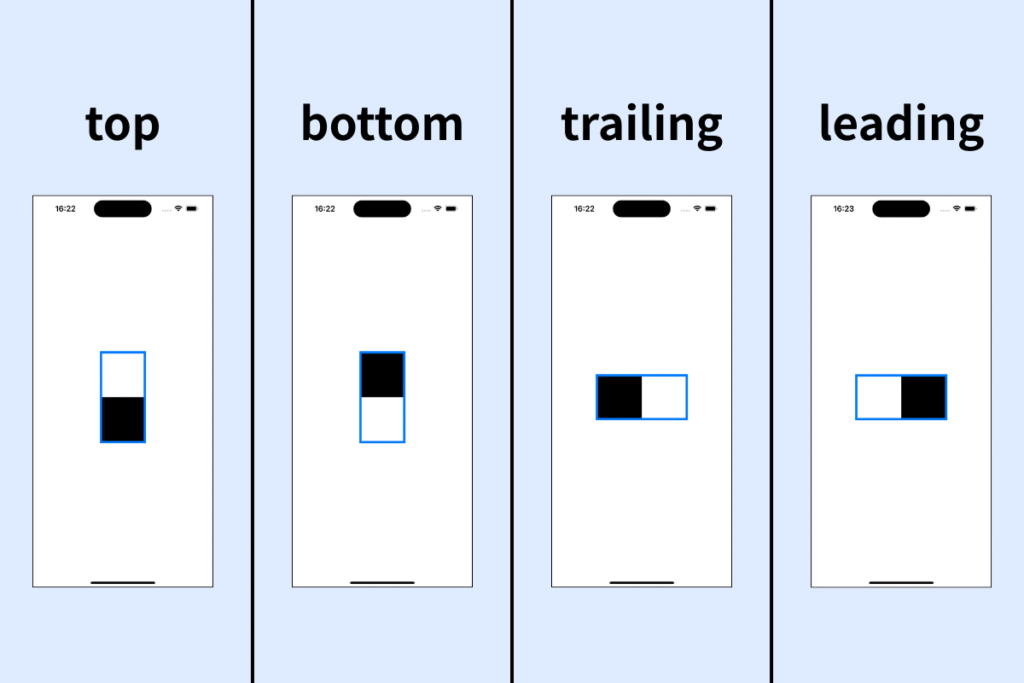
下、右、左に余白を追加したい場合、「.top」の部分に以下を指定すればできます。
| コード | 余白の方向 |
|---|---|
| .top | 上 |
| .bottom | 下 |
| .trailing | 右 |
| .leading | 左 |

縦・横方向のみに余白を追加したい
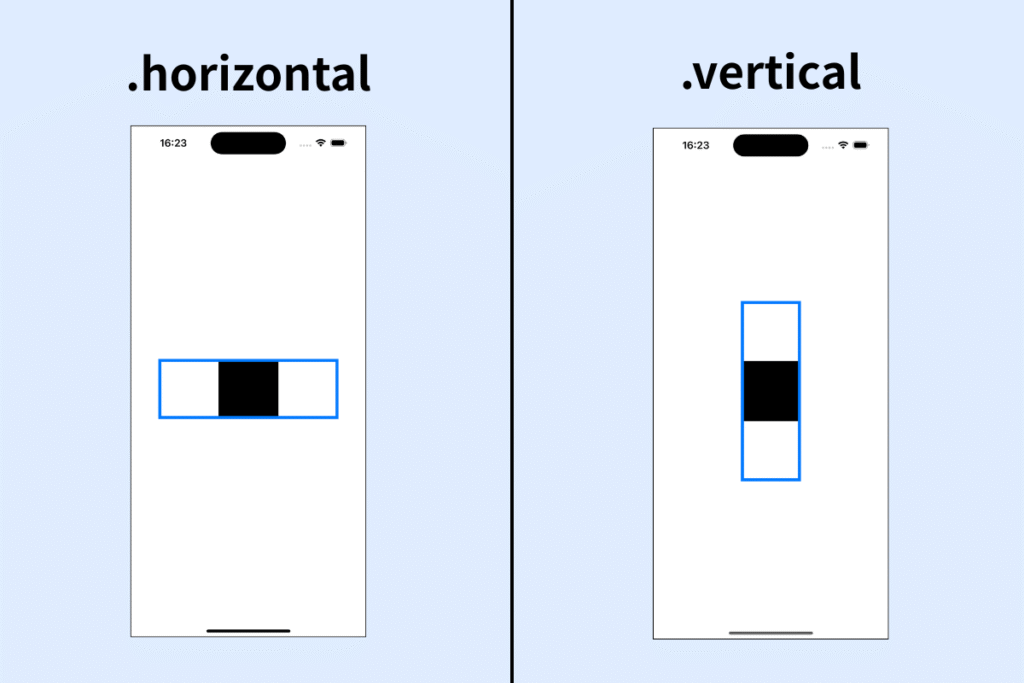
コード2の赤文字、「.top」の部分に以下を設定すれば、横・縦方向にのみ余白を追加できます。
| コード | 余白の方向 |
|---|---|
| .horizontal | 左右 |
| .vertical | 上下 |

2方向以上に余白を追加したい
以下のコードを書けば、2方向にのみ余白を追加することができます。
コード3:
import SwiftUI
struct SampleView: View {
var body: some View {
GeometryReader { geometry in
VStack {
Spacer()
HStack {
Spacer()
Rectangle()
.frame(width: 100, height: 100)
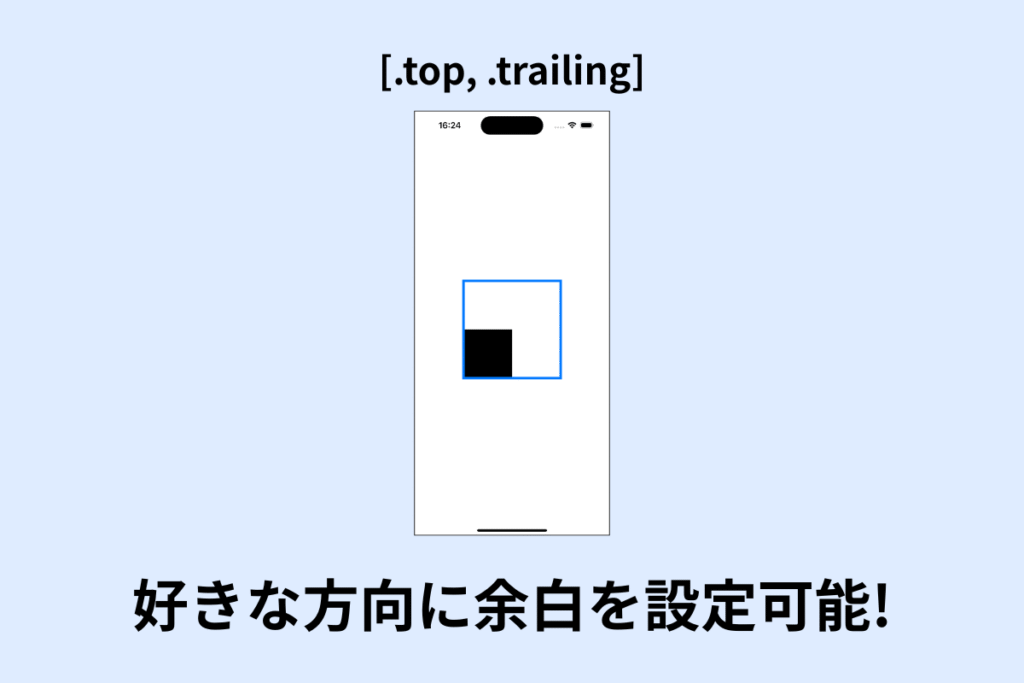
.padding([.top, .trailing] ,100)
.border(Color.blue, width: 5)
Spacer()
}
Spacer()
}
}
}
}この結果が以下画像です。

コード3の赤文字部分のように余白を追加したい方向を配列で指定します。
配列で指定: [.top, .trailing]
余白は3方向に指定することも可能なので、上手く使いこなせば自由なレイアウトが作成できるようになります。
まとめ: paddingを活用すれば、自由に余白を作れる!
最後にまとめです。
- paddingを設定すれば余白を作れる
- 余白は好きな方向にのみ設定することが可能
| コード | 余白の方向 |
|---|---|
| .top | 上 |
| .bottom | 下 |
| .trailing | 右 |
| .leading | 左 |
| .horizontal | 左右 |
| .vertical | 上下 |
paddingを活用して、余白でレイアウトを整えましょう!




コメント